이직 후 리덕스로 거의 모든 상태관리를 하는 프로젝트에 투입이 되었다.
이전 회사에서 처음 리액트를 배울 때 당연히 리덕스 공부는 해야 했고 사용도 했었지만 리코일이나 다른 라이브러리 사용으로 넘어가면서 사용이 뜸해지면서 거의 잊혀지고 있었는데,
이번 프로젝트 코드가 엄청 방대하고 복잡하다보니 기본 개념이 안 잡힌 상태로 코드를 파악하다가 멀미가 날 지경이었다.
그래서 오랜만에 약속이 없는 주말을 맞아 리덕스를 기초부터 공부해보기로 했다.
동영상 강의는 공부가 막막할때, 기초 개념 공부할 때 항상 도움받고 있는 내사랑 이고잉님과 코딩애플님이 도움을 주셨다 :)
텍스트 문서로는 벨로퍼트님의 블로그를 참고해서 공부했다.
감사합니다 스승님들!!
리덕스란?
- 상태관리 라이브러리
리덕스 쓰는 이유
1. props 문법 귀찮을 때
- 상위 컴포넌트에서 하위 컴포넌트로 state props를 여러번 전달해야 하는 경우
- 모든 컴포넌트가 props없이 state를 직접 꺼낼 수 있음
- store에 값을 저장해서 공유해서 전역적으로 사용한다
- selector(useSelector) 로 state 값을 꺼내서 사용할 수 있음
2. 상태관리가 용이하다
- 컴포넌트들이 각자의 로직을 가지고 상태값을 변경하는 경우 상태값이 이상하게 변경되어도 어디서 변경되었는지 확인이 어려움
- 리덕스를 사용하면 store단에서 상태값의 변경 로직을 정의해 두고 사용함 => reducer
- 이렇게 관리되기 때문에 상태값이 이상하게 변경된다면 store 한 곳에서 수정이 가능함
- 컴포넌트 들이 reducer의 로직을 사용하고 싶다면 컴포넌트 단에서 dispatch(type) 으로 수정이 가능함
리덕스를 사용하는 것 과 Context API를 사용하는 것의 차이
1. 미들웨어
리덕스의 미들웨어를 사용하면 액션 객체가 리듀서에서 처리되기 전에 우리가 원하는 작업들을 수행 할 수 있습니다.
미들웨어는 주로 비동기 작업을 처리 할 때 많이 사용됩니다.
- 특정 조건에 따라 액션이 무시되게 만들 수 있습니다.
- 액션을 콘솔에 출력하거나, 서버쪽에 로깅을 할 수 있습니다.
- 액션이 디스패치 됐을 때 이를 수정해서 리듀서에게 전달되도록 할 수 있습니다.
- 특정 액션이 발생했을 때 이에 기반하여 다른 액션이 발생되도록 할 수 있습니다.
- 특정 액션이 발생했을 때 특정 자바스크립트 함수를 실행시킬 수 있습니다.
2. 유용한 함수와, Hooks
- connect 함수를 사용하면 리덕스의 상태 또는 액션 생성 함수를 컴포넌트의 props 로 받아올 수 있으며
- useSelector, useDispatch, useStore 과 같은 Hooks를 사용하면 손쉽게 상태를 조회하거나 액션을 디스패치 할 수도 있죠.
- connect 함수와 useSelector 함수에는 내부적으로 최적화가 잘 이루어져있어서 실제 상태가 바뀔때만 컴포넌트가 리렌더링됩니다.
3. 하나의 커다란 상태
- 리덕스에서는 모든 글로벌 상태를 하나의 커다란 상태 객체에 넣어서 사용하는 것이 필수입니다.
- 때문에 매번 Context를 새로 만드는 수고로움을 덜 수 있습니다.
리덕스는 하나의 상태를 갖는다!
- state 란 간단히 말하면 하나의 객체이다.
- 리덕스를 활용하면 이 state를 변경하기 위해서 redux를 통해서만 state를 변경할 수 있다.
- 이런 특징이 애플리케이션을 예측 가능하게 만들어 줌
- 추가로 상태값이 변경되면 각각의 부품들에 state가 변경되었다는 것을 전달해 준다
- 이를 통해 그 부품들이 일관적으로 상태값을 이용할 수 있도록 해준다.
- 각각의 부품들이 원본 상태값을 변경하는게 아니라 복사한 후 변경하여 사용해야 한다.
- 이 때문에 각각의 부품들이 독립적으로 동작할 수 있게 해준다.

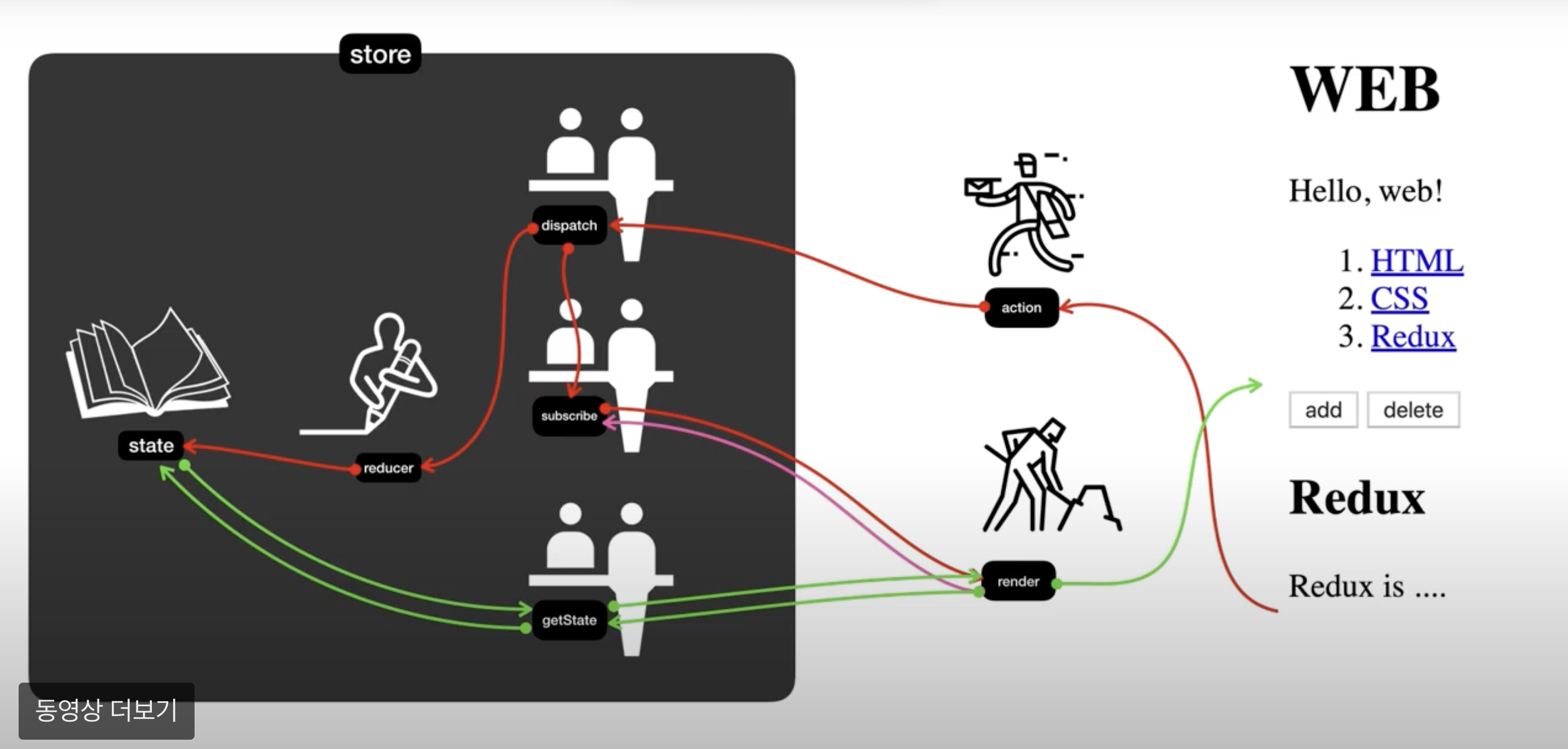
리덕스의 동작 과정
1. store 생성
우리가 store를 만들면 그 내부적으로 state의 값이 생기고 getState를 통해 store의 state값을 가져온다.
그리고 reducer를 통해서 state값을 만들어 줘야 하는데 그때에 리듀서의 기존 state 값이 undefined라면 초기값을 리턴해 준다
2. reducer와 action을 이용해서 새로운 state 값 만들기
dispatch에는 항상 타입이 들어가야 한다.
store.dispatch({type: 'CHANGE_COLOR', color: 'red'}) 라고 하면 이 코드를 통해 컬러를 변경하고 싶은 경우라면
reducer 함수에서 state와 action을 받아 각각의 액션에 맞게 상태값을 변경해 준다.
function reducer(state, action) {
if(state === undefined){
return {color: 'yellow'}
}
var newState;
if(action.type === 'CHANGE_COLOR'){
newState = Object.assing({}, state, {color: action.color});
}
return newState;
}
3. state의 변화를 UI에 반영하기
그 후 각각의 red, blue, green 컴포넌트에서
store.subscribe(blue);와 같이 구독해두면 변경된 state를 받아올 수 있다
+ 리덕스 팁
redux-dev-tool을 이용하면 시간여행이 가능하다는 편리한 장점이 있다.
리덕스는 단 하나의 store에서 상태를 관리하기 때문에 console.log 를 모든 곳에서 다 적을 필요 없이 리듀서 안에 적으면 상태가 변화하는 과정을 편하게 볼 수 있다.
자료 출처:
https://opentutorials.org/module/4078
Redux
수업소개 예측 가능한 애플리케이션의 상태 저장소인 Redux를 다루는 수업입니다. 이 수업에서는 순수한 웹기술인 HTML, JavaScript와 Redux만을 이용해서 웹애플리케이션을 만들어 볼 것입니다. 이
opentutorials.org
6장. 리덕스 · GitBook
이번 챕터에서 알아볼 주제는 리덕스(Redux) 입니다. 리덕스는 리액트 생태계에서 가장 사용률이 높은 상태관리 라이브러리입니다. 리덕스를 사용하면 여러분이 만들게 될 컴포넌트들의 상태 관
react.vlpt.us
'언어공부 > JS&TS&React' 카테고리의 다른 글
| [Redux] 리덕스 용어 정리, 리덕스의 규칙 (0) | 2022.06.11 |
|---|---|
| use-query-params 로 queryString 관리하기 (0) | 2022.04.03 |
| React API 에러 처리 (0) | 2022.03.28 |
| URLSearchParams, 주소 쿼리스트링, 파라미터 변경 (0) | 2022.03.27 |
| nodejs 타입스크립트 환경설정, jsconfig.json 활용 (0) | 2022.03.09 |


댓글